Cómo insertar un documento de Google Drive en tu página web
Una de las ventajas de Google Drive (antiguamente conocido como Google Docs) es que podemos crear un documento para compartirlo en nuestra página web o blog, y que las ediciones que realicemos al mismo se publiquen automáticamente en nuestra web. Muy útil para, por ejemplo, llevar control público de listas o tareas.
Estos son los pasos para insertar un documento de Google Drive en tu blog:
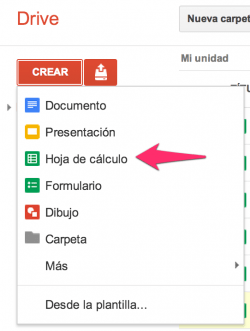
1. Ingresa a drive.google.com con tu usuario y clave de Google. Crea un documento cualquiera. Para este ejemplo crearemos una hoja de cálculo.
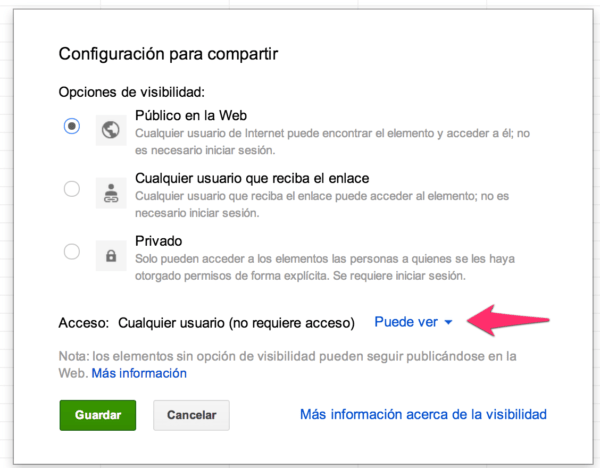
2. Luego de ingresar la información inicial del documento, debes compartirlo de forma pública haciendo clic en el botón “Compartir” en la esquina superior derecha. En la sección “Quien tiene acceso” selecciona la opción “Público en la web“. En la parte inferior es muy probable que desees mantener el acceso como “Puede ver“, a menos que quieras permitir que cualquiera edite el documento, en cuyo caso cambiarás esto a la opción “Puede editar“. Guarda los cambios.
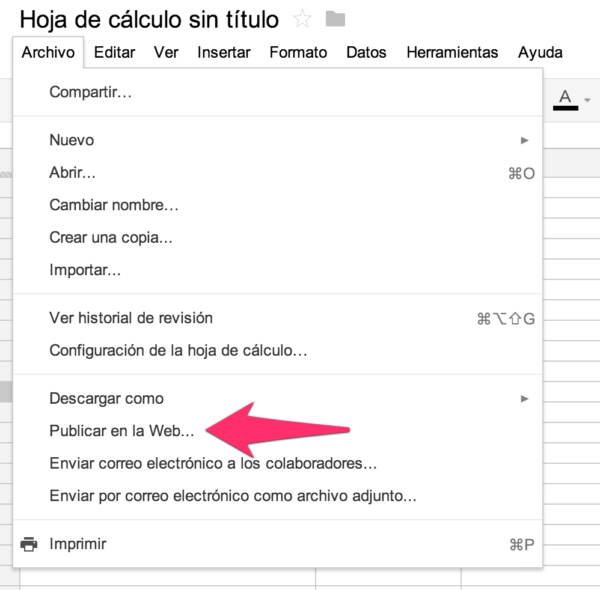
3. De regreso en la hoja de cálculo ve al menú Archivo y selecciona la opción “Publicar en la web…”, puede ser un documento pdf o un word
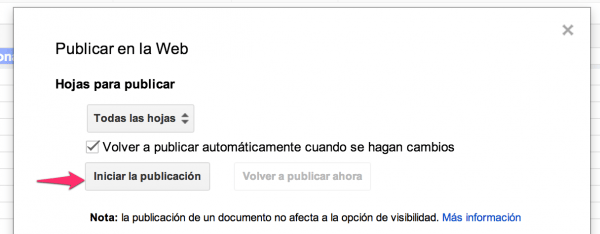
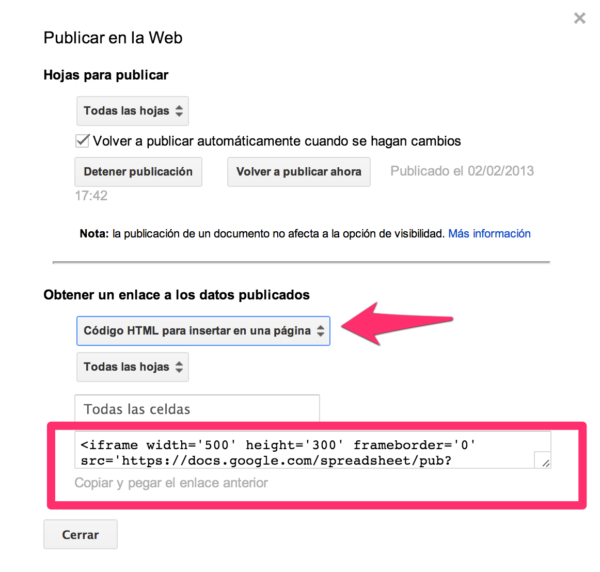
4. Selecciona las hojas del documento que deseas publicar y haz clic en “Iniciar la publicación“. Asegúrate de que la casilla “Volver a publicar automáticamente cuando se hagan cambios” este marcada. Es importante para que la hoja se mantenga actualizada al visualizarse en tu web, con los cambios que realices en ella el el futuro.
5. En la misma ventana, en la sección “Obtener un enlace a los datos publicados“, selecciona de la primera lista la opción “Código HTML para insertar en una página“. Obtendrás en la parte inferior de la misma ventana un código HTML que deberás copiar y pegar en tu página. Si lo vas a pegar en WordPress asegúrate no pegarlo usando el editor visual, sino el de texto!
Eso es todo! Obtendrás un resultado similar al siguiente al colocar el código en tu blog:
iframe width='500' height='300'
iframe width='500' height='300'
Puedes modificar los valores width (ancho), height (alto) y frameborder (borde) para personalizar un poco la forma en que se mostrará el documento en tu blog. Cualquier edición que realices al documento en Google Drive se visualizará en el documento insertado en tu página luego de unos minutos.






No hay comentarios:
Publicar un comentario